前提环境:Node.js、Git已安装
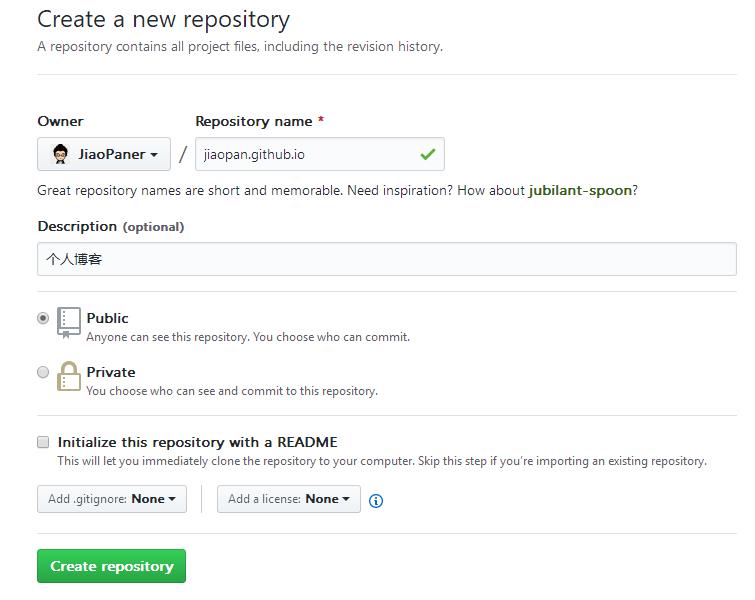
通过github创建repository 格式:博客名称.github.io

安装hexo
- 新建blog文件夹,并打开git bash

执行命令
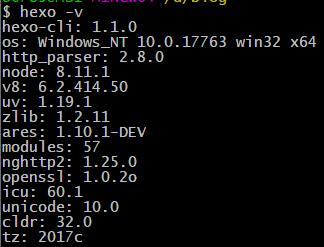
npm install hexo -g #安装hexo命令 hexo -v #检查是否安装成功
初始化hexo
hexo init #初始化blog文件夹 npm install #安装必要组件 #执行如下命令 开启本地体验 hexo g hexo s #访问http://localhost:4000 即可看到默认博客页面
关联hexo - github
- 设置git的username和email
git config --global user.name 'jiaopan' #设置用户名 git config --global user.email '807854982@qq.com' #设置邮箱 - 生成公钥
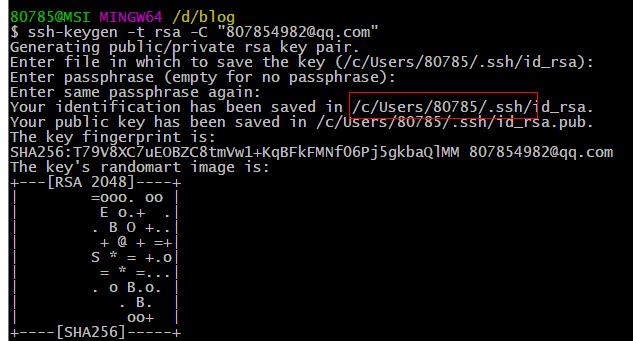
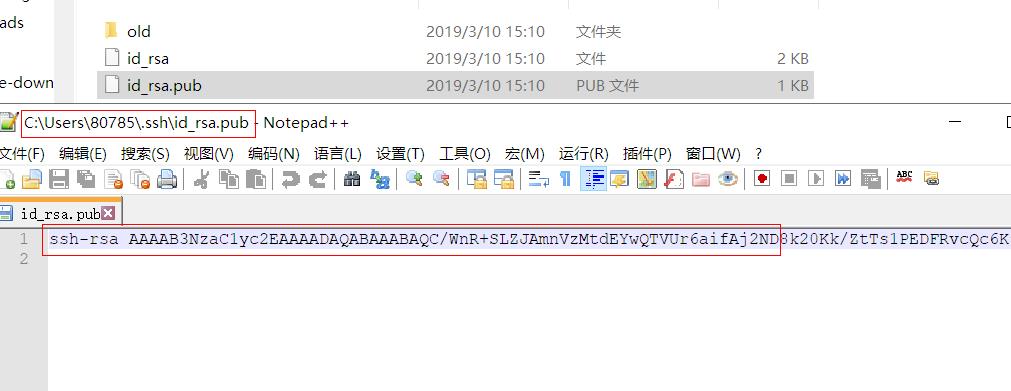
红框处为密钥保存的路径ssh-keygen -t rsa -C “807854982@qq.com”#连续按三次回车键
cd ~/.ssh #cd到密钥目录 #添加密钥到ssh-agent eval "$(ssh-agent -s)" ssh-add ~/.ssh/id_rsa - 配置github SSH
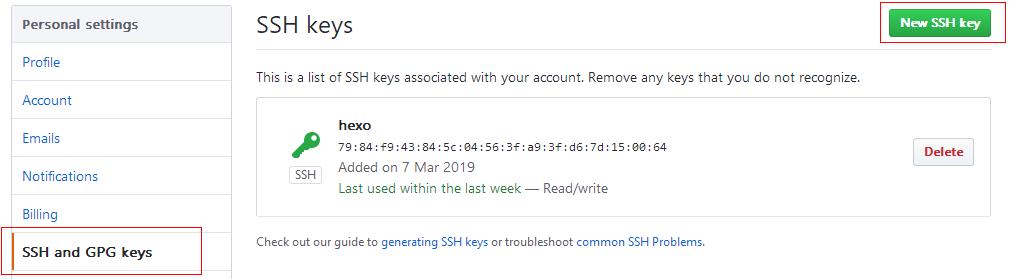
登录github,在settings里添加SSH

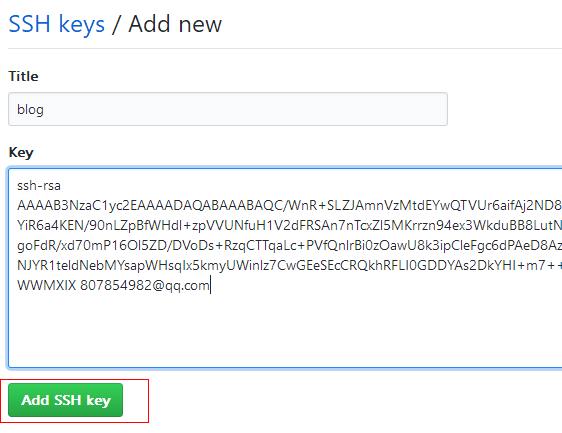
将生成的id_rsa.pub内容复制到SSH key里 点击add SSH 即可

测试是否可连 出现用户名则成功ssh -T git@github.com
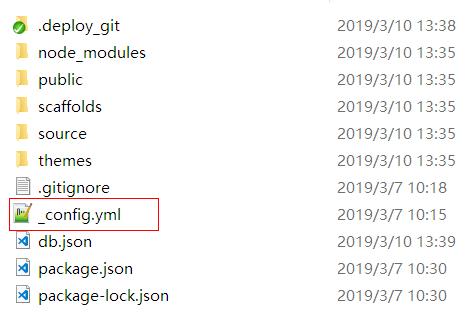
- 配置_config.yml

更改如下配置:url: https://jiaopaner.github.io # repository deploy: type: git repo: git@github.com:JiaoPaner/jiaopaner.github.io.git branch: master
文章发布
- 安装扩展
npm install hexo-deployer-git --save - 创建文章
在blog目录下的 source/_posts将会生成对应的MD文件.打开MD文件进行文章编辑即可hexo new post '文章名' #在blog/source/post
- 发布文章
成功后,访问博客地址 https://jiaopaner.github.io 即可看到hexo d -g
博客主题
- 通过https://hexo.io/zh-cn/docs/ 主题目录下载主题
- 主题内有下载地址和安装方法,一般为github地址,下载其压缩包或git clone到本地
- 复制到blog目录下的themes内(本博客为next主题)

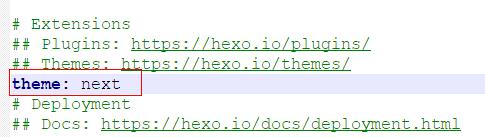
修改_config.yml theme值为themes下主题目录名

更新即可
hexo d -g
版权声明:原创,转载请注明来源,否则律师函警告
本博客所有文章除特别声明外,均采用 CC BY-SA 3.0协议 。转载请注明出处!